۰۲ تیر ۱۳۹۷
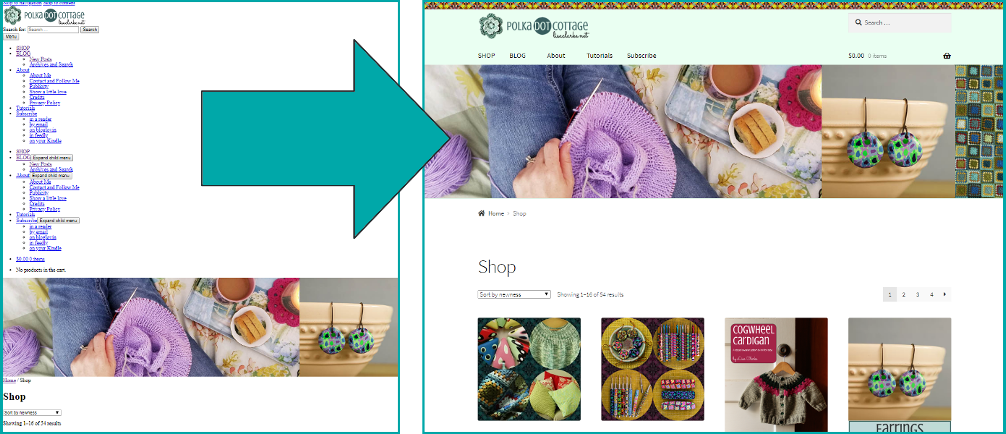
در برخی مواقع پیش می آید بعضی از صفحات وب سایت شما بطور خوانا و با پیکره بندی مناسب بارگیری نشوند و این امر باعث می شود تا صفحه وب از شکل اصلی خود فاصله گرفته و سردرگمی برای کاربر ایجاد کند.
یک صفحه وب برای به نمایش درآمدن به دو چیز نیازمند است:
HTML : که شامل محتوا ، توابع ، ساختار و عناصر یک صفحه می باشد.
CSS : که مشخص میکند عناصر یک صفحه در زمان نمایش به کاربر چطور ظاهر شوند.
در یک سایت که بهینه نباشد ، تمامی دستورات CSS که به کدهای header HTML لینک هستند ، قبل از HTML body بارگیری می شوند و این امر باعث می شود منو ها و دیگر اجزای صفحه بهم بریزد.
چگونه LSCashe این مشکل را رفع میکند.
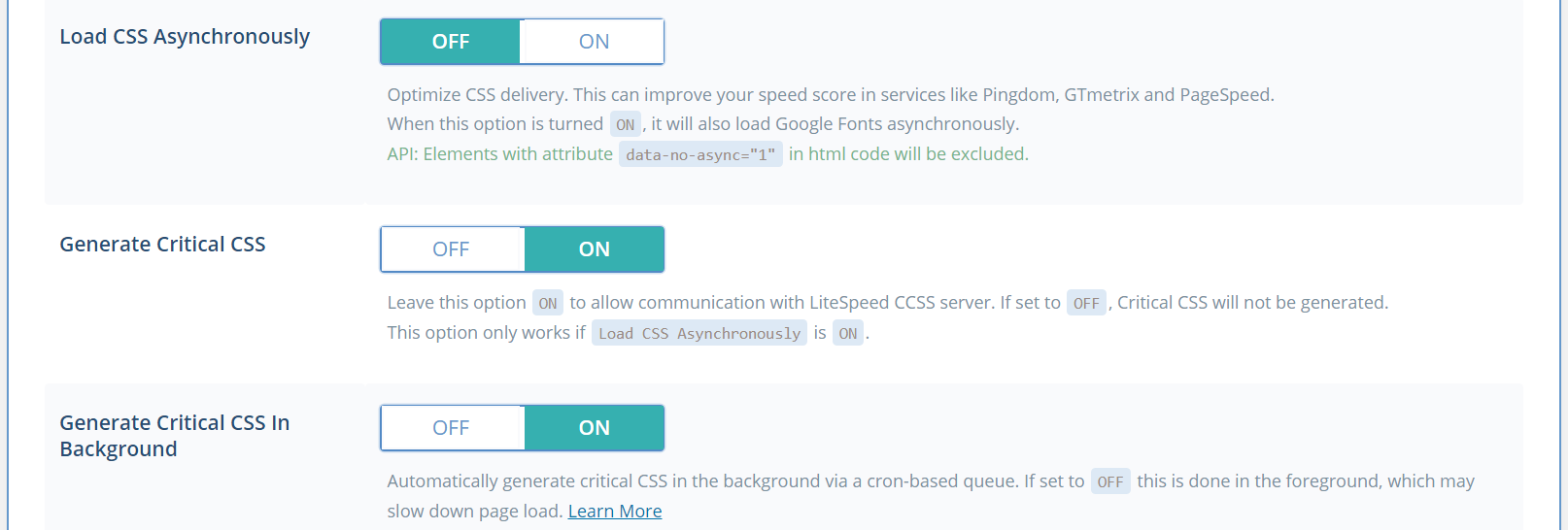
از داشبورد ورد پرس خود به آدرس زیر بروید LiteSpeed Cache > Settings > Optimize تنظیمات زیر را انجام دهید.
برای مشاهده ادامه مطلب به وب سایت لایت اسپید مراجعه کنید.
برای خرید اینجا را کلیک کنید